프로덕트 디자인
레이아웃 및 타이포그래피 등 디자인 원리(2)
suhyun-record
2025. 2. 20. 10:49
오늘은 어제 공부했던 레이아웃과 타이포그래피, 색상 이론 등을 고려하여 과제에 적혀있던
실습을 진행했다.
본격적으로 배우기 전에 적응용 과제라 내용이 구체적이지 않아서 자료를 찾아보면서 임의로 정해서 제작해보았다.
1. 실습 - 프레임 및 그리드 설정
1-1) 실습 단계
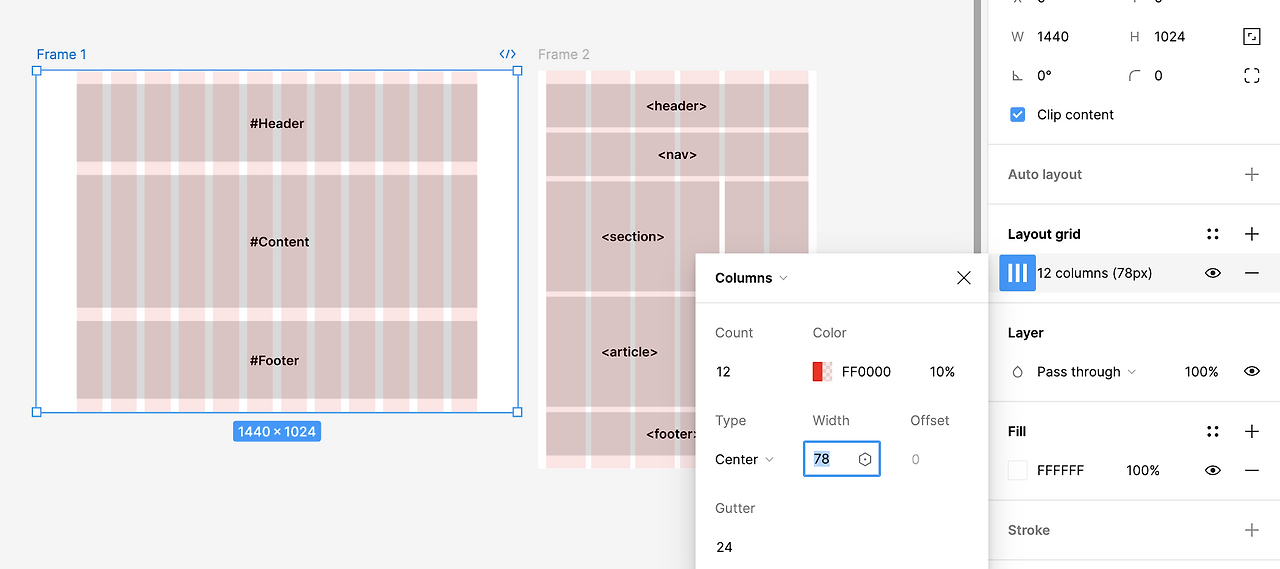
- Frame Tool(F)을 사용하여 기본 웹 페이지 사이즈(예: 1440×1024 픽셀)의 프레임 생성.
- 프레임 선택 후 우측 속성 패널에서 “Layout Grid” 옵션을 활성화하고, 컬럼 그리드를 추가
- 컬럼 수, 마진, 간격을 설정하여 기본 레이아웃(헤더, 콘텐츠, 푸터 등) 구분
- (참고자료의 디자인베이스 자료를 참고하여 값 입력함)
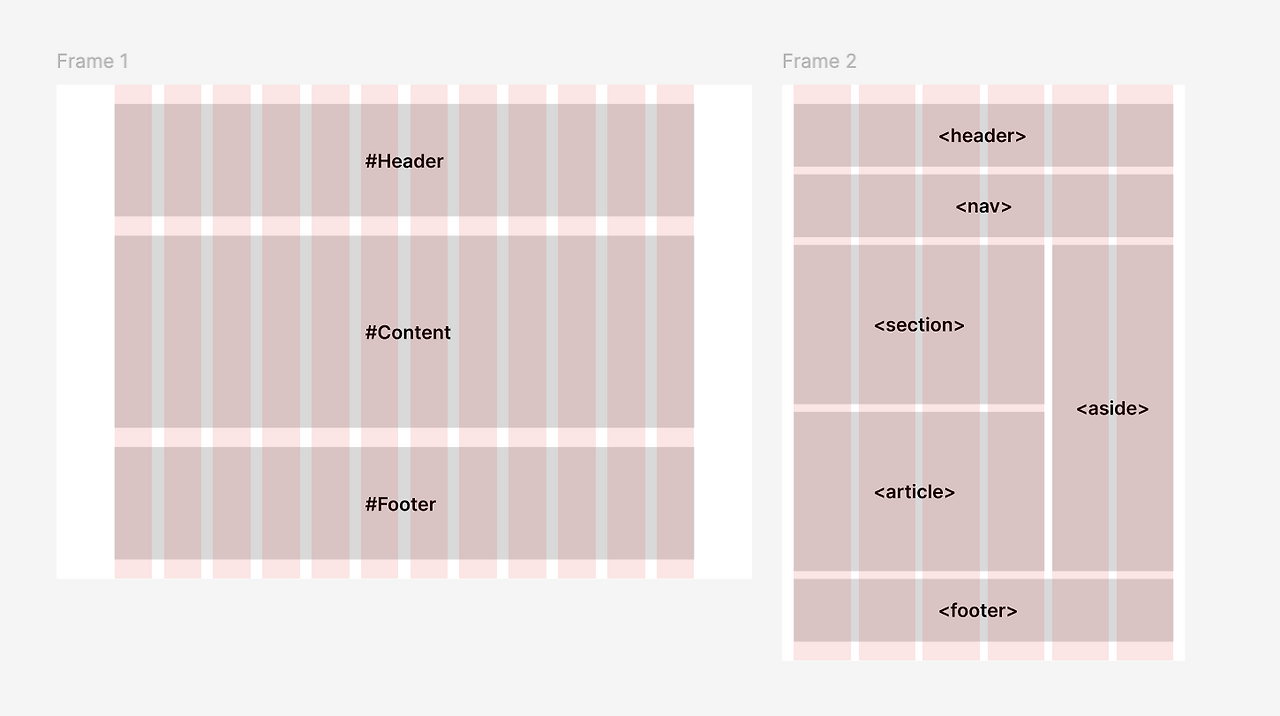
- 컬럼 지정 후 사각형(R) 생성하여 헤더, 콘텐츠, 푸터 부분 등의 영역 지정

1-2) 실습 목표
- 균형 잡힌 그리드 시스템을 적용한 프레임이 완성되어, 디자인 요소들의 배치 기준을 명확하게 확인
- 프레임 내에서 요소들을 정렬할 때 기준점이 마련되어 안정적인 레이아웃 구성 가능

2. 실습 - 타이포그래피 및 색상 팔레트 연습
2-1) 실습 단계 : 타이포그래피
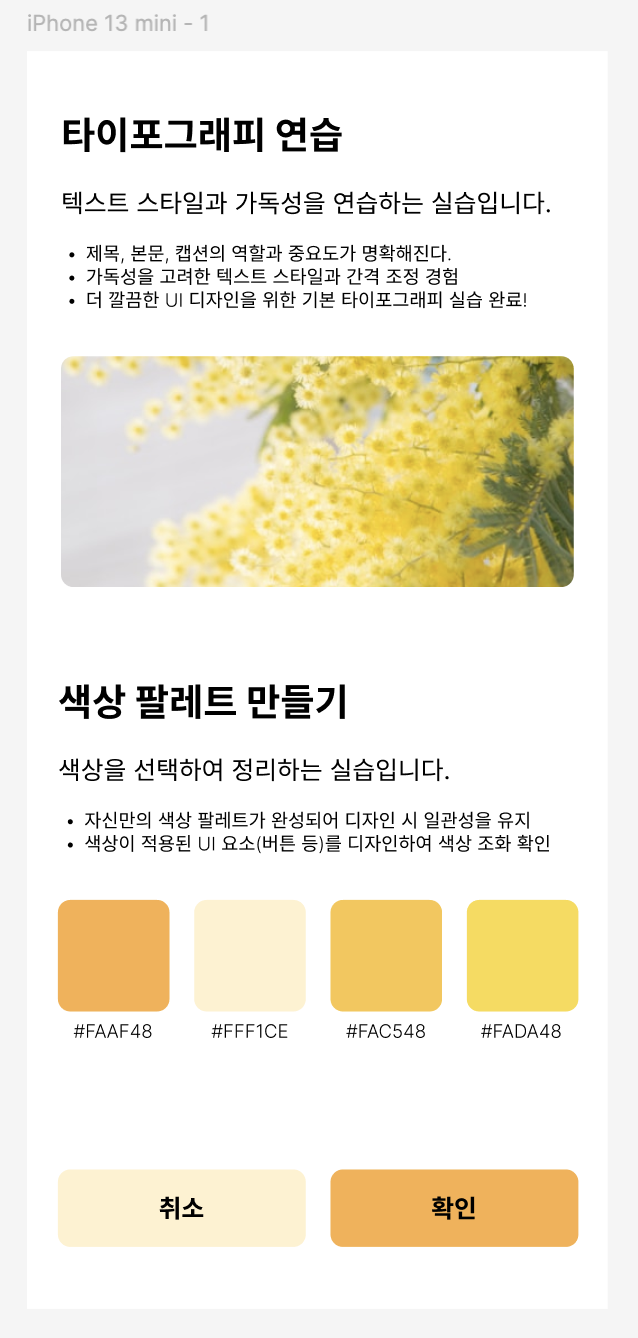
- Text Tool(T)로 텍스트 박스 생성 후, 제목, 본문, 캡션 텍스트 각각 입력
- 제목: Bold 24pt, 본문: Regular 16pt, 캡션: Light 12pt 등 서로 다른 텍스트 스타일 적용
- 텍스트 간 간격(행간, 자간)을 조절하여 읽기 쉬운 배열 구성
2-2) 실습 목표
- 다양한 텍스트 스타일을 적용한 결과, 각 텍스트의 역할(제목과 본문의 계층 구분)이 명확해짐
- 가독성이 뛰어난 텍스트 배열을 통해 디자인의 기본 원칙을 체험
2-3) 실습 단계 : 색상 팔레트 만들기
- 피그마 내 컬러 피커를 사용하여 좋아하는 색상 3~5가지 선택
- 선택한 색상의 HEX 코드를 기록하고, 사용자 정의 색상 팔레트를 생성
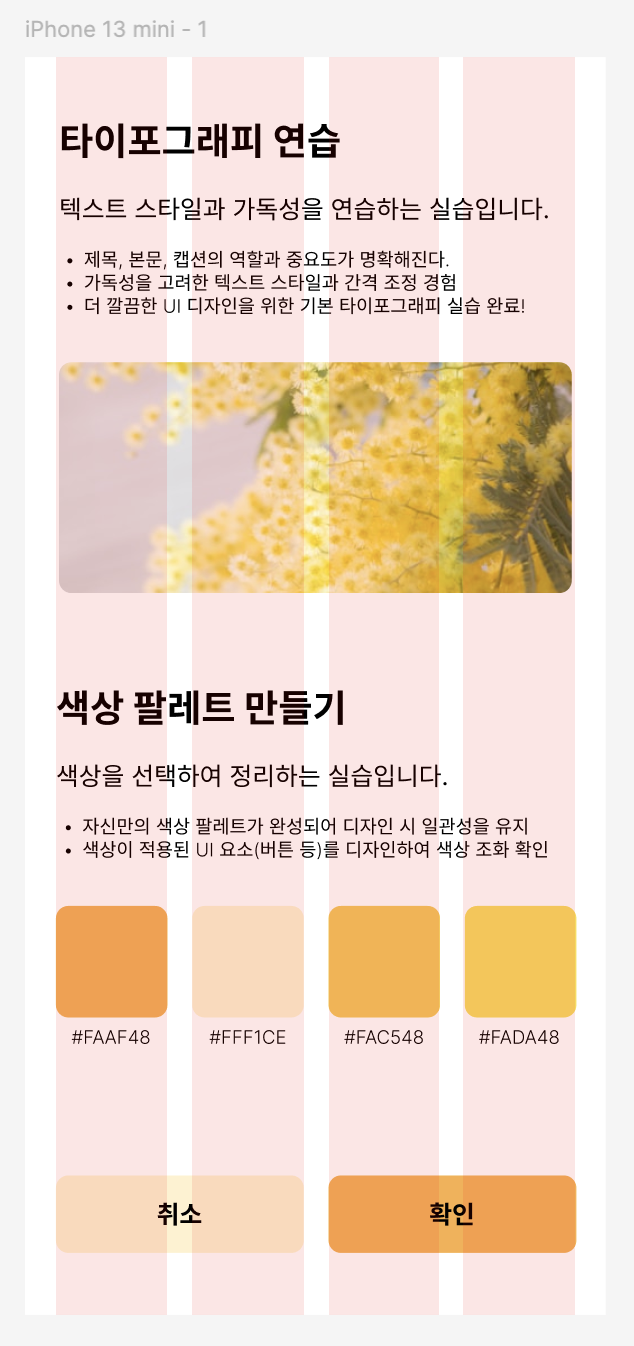
- 팔레트를 활용해 간단한 UI 요소(버튼, 카드 등)를 디자인하여 색상 대비와 조화 확인
2-4) 실습 목표
- 자신만의 색상 팔레트가 완성되어 디자인 시 일관성을 유지할 수 있음
- 각 색상이 적용된 UI 요소를 통해 색상 대비 및 시각적 효과를 직접 체험


참고자료
https://designbase.co.kr/figma-01-4/
일반적으로 사용되는 그리그 시스템(거터, 마진 등)을 참고하였다.
https://color.adobe.com/ko/create/color-wheel
색상 조합을 도와주는 사이트로 개인적으로 좋아하는 오렌지 색으로 색을 추출하여 사용했다.
https://blog.naver.com/mara-studio/223136105932
색 조합을 도와주는 사이트를 모아놓아주신 분! 나중에 참고해야지