오늘은 좋아하는 웹 화면 만들기를 진행해보려고 한다.
아직 부족한 피그마 실력이라 똑같이는 따라 하지 못하더라도, 간단하게라도 좋아하는 사이트의 메인 화면을 살펴보고 디자인과 로직 등을 파악하며 분석해보고자 한다.
분석 내용에 오류가 있을지도 모르겠지만, 일단 시도하고 또 배우면서 알아가면된다고 생각한다. 시도에 의의를 두자..!
1. 모방 스터디 할 때 고려해야할 것들
1) 웹 화면 분석
- 대상 선정: 자신이 좋아하는 웹 사이트(포털, 쇼핑몰, 블로그 등)를 선택
- 구성 요소 분석: 화면의 레이아웃, 헤더, 네비게이션, 콘텐츠 영역, 푸터, 버튼, 이미지, 아이콘 등 요소들을 세밀하게 분석
- 의도 파악: 각 디자인 요소가 사용된 이유(가독성, 시각적 강조, 사용자 흐름 등)를 메모
2) 디자인 모방의 원칙
- 단순 모방이 아닌 분석
- 구조 이해: 단순히 따라 그리는 것이 아니라, 왜 그런 레이아웃과 디자인 요소가 사용되었는지 고민
- 개선 아이디어 도출: 기존 디자인의 장단점을 파악하고, 자신만의 디자인 원칙을 추가하여 재해석
3) 프로토타입 완성 및 사용자 흐름 점검
- 인터랙션 및 전환 효과: 최종 디자인에 대해 각 페이지 간의 전환 및 인터랙션 효과를 설정하여, 실제 사용자 경험과 유사한 흐름 구성.
- 사용성 테스트: 프로토타입을 실제로 사용해보고, 사용자 피드백을 반영해 수정 및 보완.
2. 실습하기
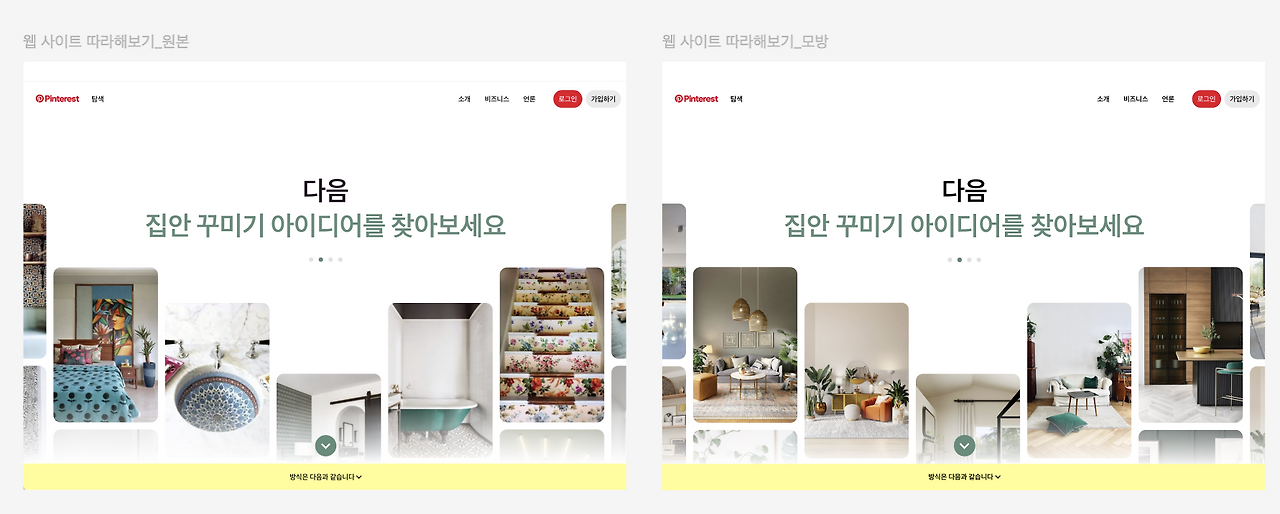
- 첫 메인 페이지를 기준으로 진행함
- 메인 페이지를 똑같이 따라서 만들어보고, 임의로 이미지 삽입을 진행
- 좌우 간격, 텍스트 두께, 라디우스 등을 참고하여 통일성 있게 따라서 만들어보았음
- 디자인 의도를 최대한 세부적으로 뜯어서 살펴보았음
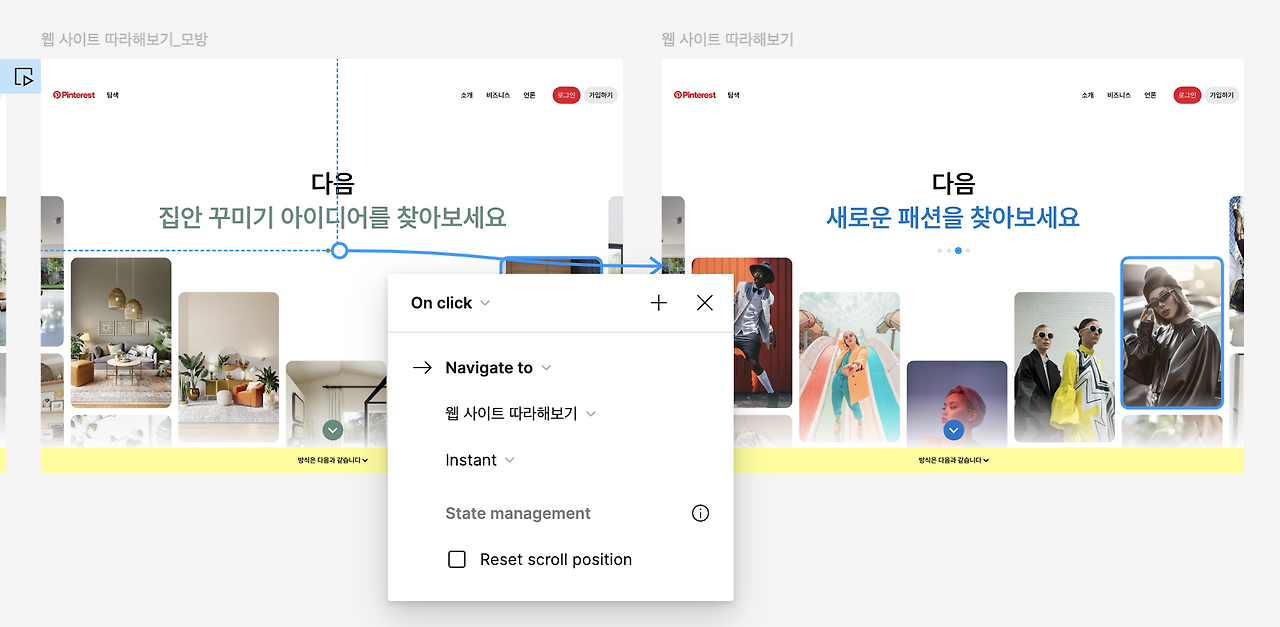
- 프로토타입을 똑같이 따라하는 것은 현재 무리가 있어서, 캐러셀 인티케이터 클릭시 다음 페이지로 이동하는 액션만 넣어보기로!
2-1) 웹 화면 분석
- 대상 선정: 핀터레스트
- 구성 요소 분석
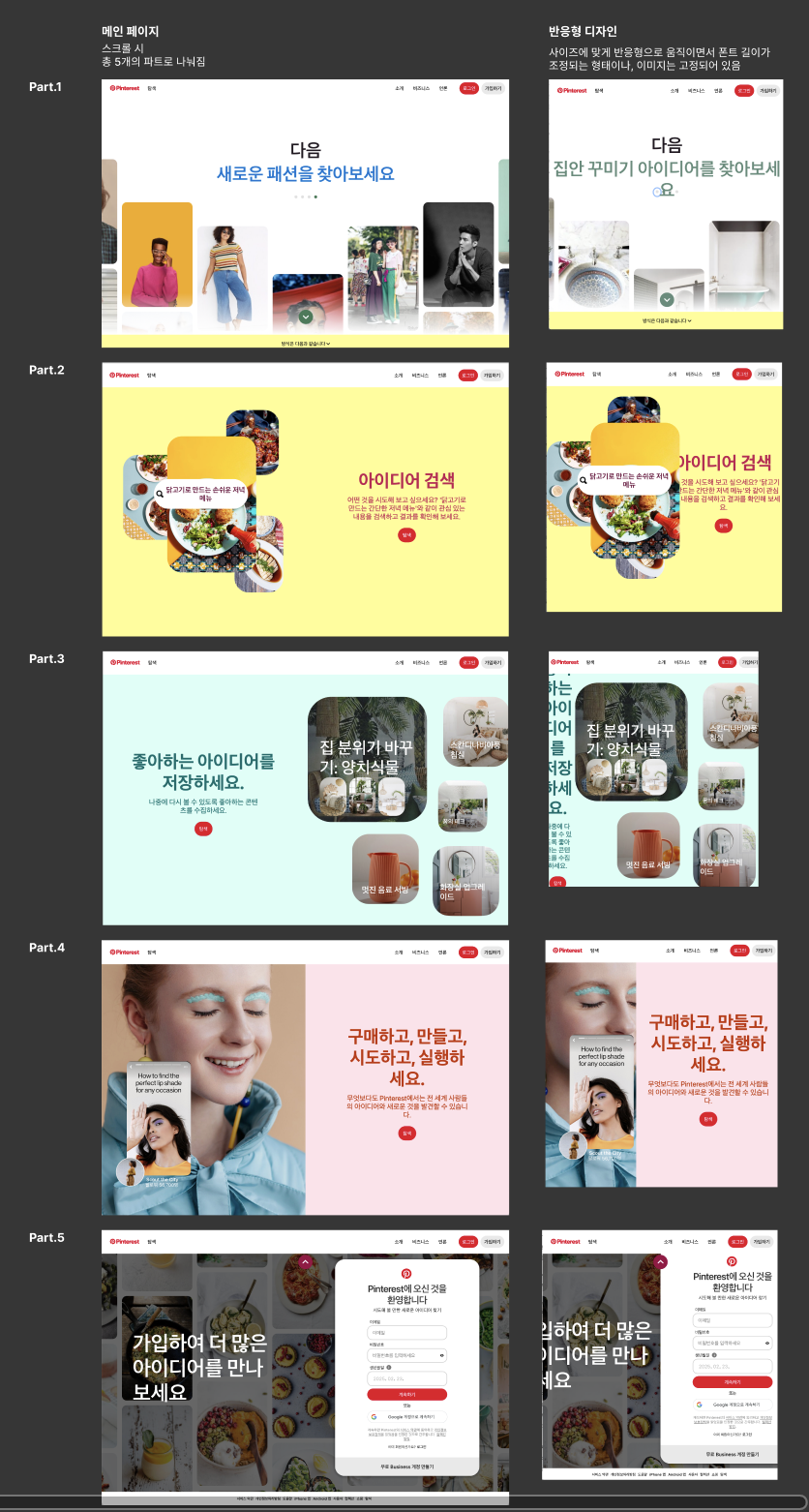
- 메인 페이지가 총 5개의 파트로 나눠짐
- 사이트 사이즈 조절 시 반응형 디자인이 적용되었으나, 폰트 길이만 조정되고 이미지는 그대로인 형태
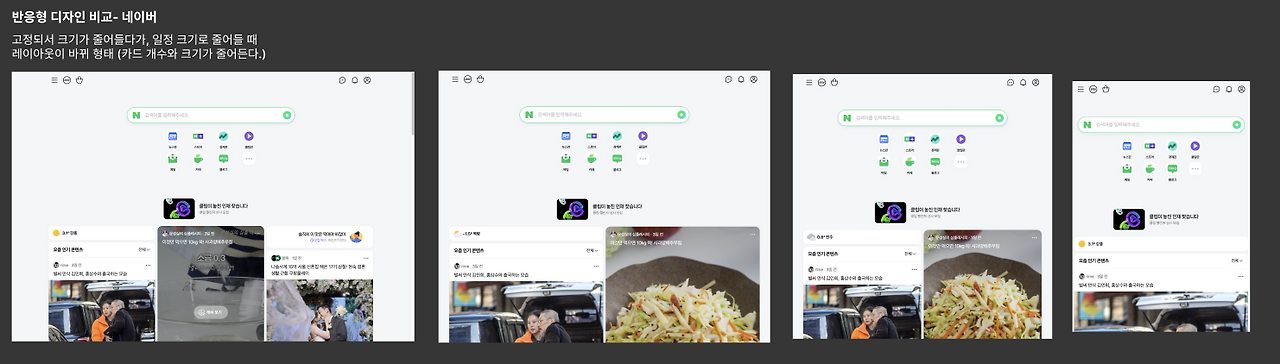
- 네이버랑 비교했을 때, 차이가 있음. 네이버는 사이즈 조절시 고정되어 있다가 일정 사이즈가 되면 카드의 개수 등이 변경되는 형태('분기를 태운다'라고 하는 듯하다)
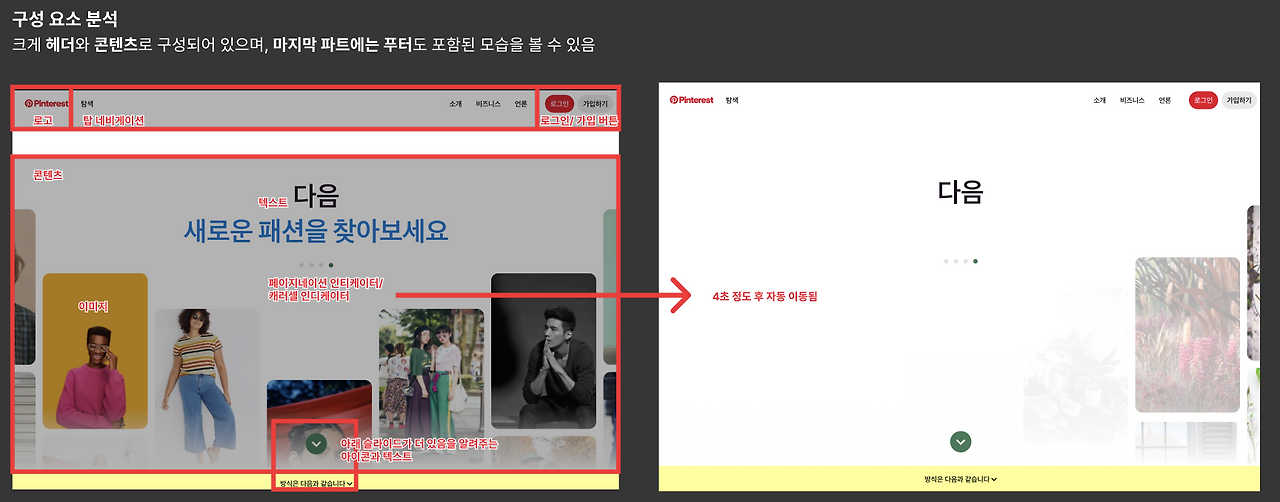
- 헤더에 로고, 탑 네비게이션, 로그인 버튼 등이 위치함
- 콘텐츠 부분에는 메인 텍스트와 이미지, 그리고 하단 스크롤 유도하는 버튼과 바가 존재함
- 메인 텍스트와 이미지는 페이지네이션 or 캐러셀 인티케이터 클릭 또는 4초 단위로 자동 이동하면서 변화함(검색하여 찾은 명칭인데 맞는지 헷갈린다..)




- 의도 파악
- 메인 텍스트 강조 + 카테고리별로 이미지 기반 검색을 진행할 수 있음을 보여주는 텍스트 컬러 변경과 이미지 변화
- 이미지가 가운데로 갈수록 낮아지는 배치를 띄어서 가운데로 시선이 집중되도록 디자인됨
- 페이지네이션 인디케이터가 이동하면서 컬러 변경 및 맨 아래 아이콘의 컬러가 변경-> 메인 텍스트는 위로 올라가면서 변화-> 이미지는 왼쪽부터 차례로 올라가면서 밝아진 후 새로운 이미지로 교체되는 인터랙션
- 메인 텍스트 컬러와 페이지 하단 화살표 아이콘 컬러를 일치 시킴, 카테고리가 자동 이동함에 따라 아이콘의 컬러도 변경됨
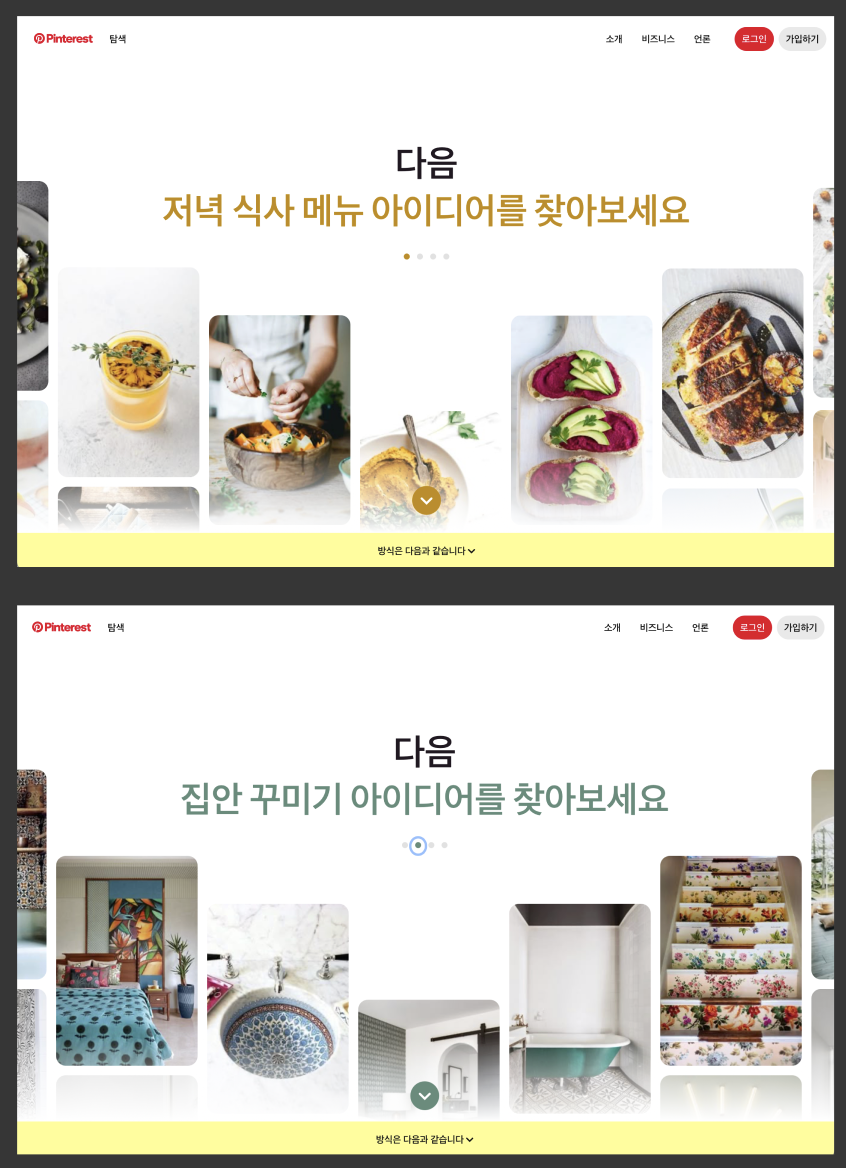
- 메인 페이지의 카테고리가 자동으로 넘어가며, 다음 카테고리 글씨색에 어울리는 이미지들로 배치했음을 알 수 있음
- 핀터레스트 메인 컬러가 로고와 로그인 버튼에 표현되었음
- 첫 페이지 하단에 ‘방식은 다음과 같습니다' 라는 정보 텍스트와 버튼을 넣어 아래 쪽으로 슬라이드 하도록 유도함+ 자연스러운 연결을 위해 아래 슬라이드와 같은 색상의 바를 사용함
- 스크롤 내리면 자동으로 다음 파트로 보기 쉽게 이동함
- 정보 텍스트 바가 있는 부분 위쪽 이미지에 그라데이션을 씌워서 자연스럽게 사라지고, 이어지도록 디자인함
- 스크롤 아래 이동 시 주요 기능들을 한눈에 알 수 있도록 하는 내용으로 구성(검색, 저장, 구매 또는 아이디어 공유)
- 마지막 슬라이드에서 로그인을 유도(이메일 가입, 또는 구글 계정) + 맨 위로 갈 수 있는 화살표 아이콘 삽입
- 첫 슬라이드 메인 텍스트 사이즈가 아래 슬라이드도 유지됨. 마지막 로그인 슬라이드의 로그인 유도 텍스트를 가장 크게 강조함
2-2) 디자인 모방의 원칙
- 구조 이해
- 이미지 기반 검색 웹임을 강조하기 위해 다양한 이미지와, 카테고리별로 다양하게 검색 할 수 있음을 강조하는 콘텐츠 배치 구조
- 자동으로 인티케이터가 이동하면서 다양한 카테고리 검색이 가능함을 보여주는 것이 좋았고, 이동하면서 각 카테고리 메인 컬러를 이용해서 버튼의 컬러, 이미지 주 사용 컬러 등이 변경되는 점이 좋았음 -> 디자인의 통일성이 느껴지고, 색이 조잡해보이지 않음
- 아직은 경험과 레퍼런스 분석 경험이 많지 않아서 큰 개선 아이디어는 생각나지 않으나, 왜 하단 파트로 넘어가는 같은 기능을 가진 아이콘과 바를 동시에 배치했는 지 의문임
- 이미지는 최대한 청록색이 섞인 이미지로 구성했으며, 원본의 강한 무게감을 가진 이미지 위치에 동일하게 무거운 색을 가진 이미지를 배치하며 모방
- 글씨체의 차이로 'ㅊ','ㅎ' 등의 형태가 다르나 그냥 진행하였으며, 두께감을 비슷하게 챙기면서 모방(사용 폰트: 프리텐다드)

2-3) 프로토타입 완성 및 사용자 흐름 점검
- 인터랙션 및 전환 효과
- 캐러셀 인티케이터가 이동함에 따라 원하는 카테고리로 이동 가능하며, 버튼 클릭시 이동하는 인터랙션을 넣어보기로 함
- 이미지가 전체적으로 전환되는 효과는 추후 좀 더 기능을 배운 후 진행하기로!

'프로덕트 디자인' 카테고리의 다른 글
| UI 컴포넌트와 프로토타이핑 (0) | 2025.02.21 |
|---|---|
| 레이아웃 및 타이포그래피 등 디자인 원리(2) (0) | 2025.02.20 |
| 레이아웃 및 타이포그래피 등 디자인 원리(1) (0) | 2025.02.19 |
| 피그마(Figma) 기본 개념 (0) | 2025.02.18 |
| 디자인의 기초 - 색상이론 (2) | 2025.02.17 |